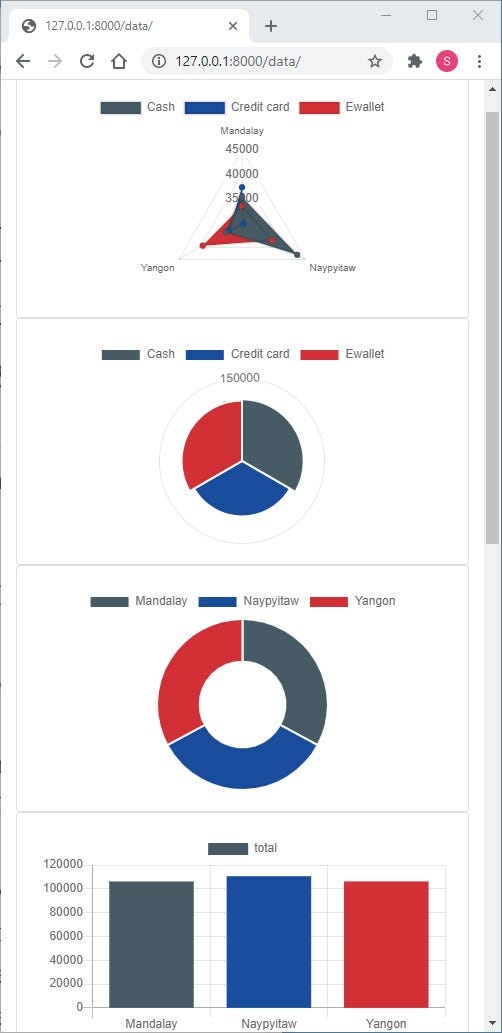
How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript in Plain English
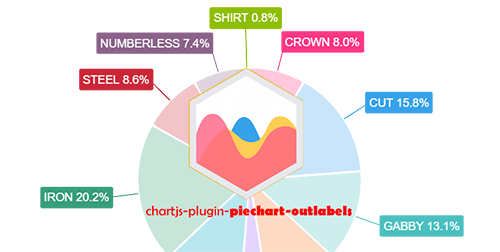
Label value not in the center in position "outside" · Issue #73 · emn178/ chartjs-plugin-labels · GitHub

How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript in Plain English